Почему выгодно разделить большую разработку на этапы — делимся опытом и рассказываем о пользе гантов
- 14 мин.
- 20.06.2024
Методологий разработки существует очень много. Их выбирают и кастомизируют с учетом бизнес-процессов агентства и запросов конкретного бизнеса, которому оказывают услуги, чтобы закрыть задачу со всех сторон. В этой статье поговорим о декомпозиции большой разработки на небольшие этапы.
Мы взяли за основу методологию waterfall. Еще говорят каскадная, или водопадная модель. Учли приятный нюанс — и добавили элемент кастомизации. Она заключается в том, что мы позволяем себе отклоняться от исходного курса, — не идем четко из точки А в точку В. Потому что вводные данные от заказчика могут меняться в процессе разработки. Отклонения связаны с тем, что у заказчика в момент разработки могут меняться приоритеты, ведь бизнес меняется под существующие реалии.
Мы это учитываем и оставляем поле для маневров — закладываем бо́льшие сроки, всегда остаемся на связи, начинаем тестировать продукт еще в сыром виде, чтобы в любой момент его можно было скорректировать с учетом пожеланий клиента. То есть в рамках этапа это всегда завершенный результат, с которым можно работать и корректировать на его основе следующие шаги.
Итак, перейдем к основным этапам разработки большого продукта.
Этапы разработки на примере интернет-магазина
1. Сбор требований к сайту и составление ТЗ
В рамках этапа мы детализируем задачи, то есть прописываем четкое ТЗ, которое должно отражать:
- Технические требования к сайту и серверу / хостингу.
-
Есть ли дополнительные интеграции, например склад (1С или «МойСклад»). Где хранится весь учет и номенклатура товаров, а также цены.
Понятно, что чем больше номенклатура, тем сложнее сделать интеграцию склада с витриной сайта. -
Все ли статичные страницы (услуги) формализованы и есть ли контент для них.
Статичные страницы это, например: «О компании», «Контакты», «Доставка», «Гарантия и возврат», «Условия доставки», «Партнеры», «Производители».
А к услугам в мебельном интернет-магазине можно отнести «Мебель на заказ», «Сборка мебели».
-
Дополнительные бизнес-процессы, которые нужно учесть.
Например:
1. Интеграция с системой аналитики и учета
– Roistat
– amoCRM
– Calltouch
– Bitrix24
2. Разработка чат бота
3. Квизы и прочее
Мы брифуем клиента — просим предоставить список конкурентов, показать сайты, которые ему нравятся и что конкретно нравится в этих сайтах. Описать можно тезисно, со скриншотами, но чтобы мы поняли, на что обратить внимание. В некоторых случаях мы сами готовим клиенту референсы удачных примеров, созваниваемся и рассказываем, что у каждого сайта хорошо сделано и мы бы хотели использовать в будущем сайте.
На основе полученных данных формируем ТЗ и передаем клиенту на согласование.
2. Подготовка концепта и прототипа будущего сайта
В рамках этапа мы готовим прототип для основных страниц сайта: Главная / каталог / карточка товара / услуга и т. д.
Обычно прототип клиентам не очень интересен, поэтому мы чаще всего добавляем в него концепт будущего сайта. Концепт — разная вариация главной страницы.
То есть команда не только разрабатывает структуру страницы по блокам, но и создает дизайн-код — по нему становится понятно, как будет выглядеть сайт. Клиент может увидеть цвета и дизайнерские элементы.


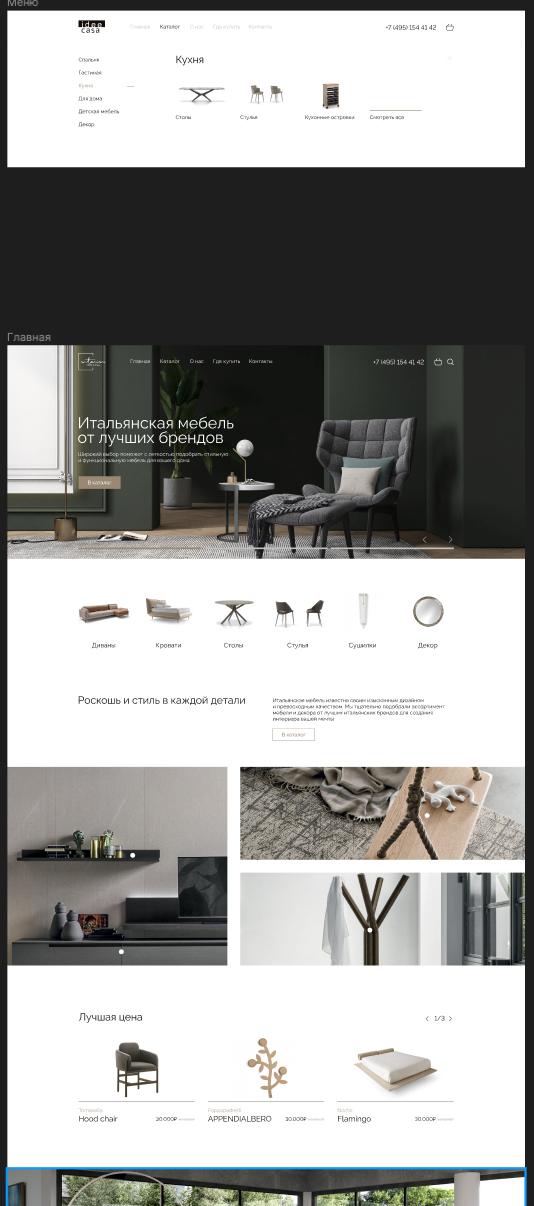
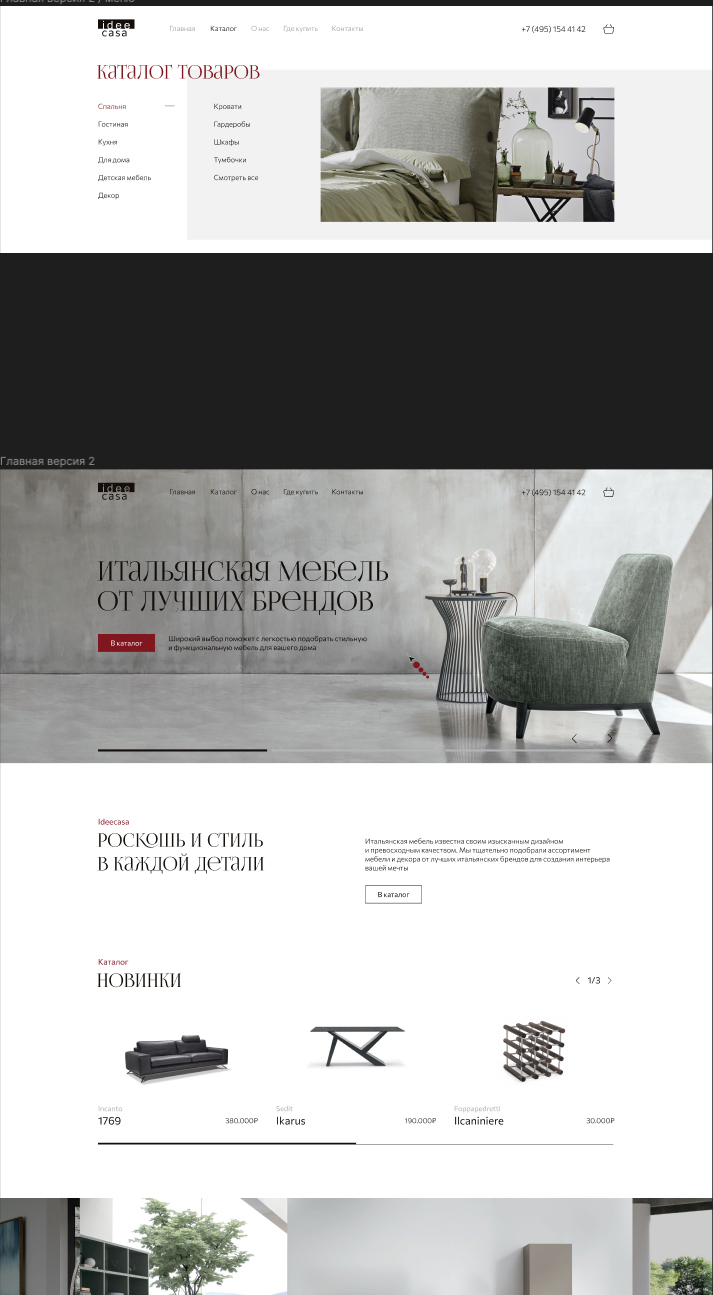
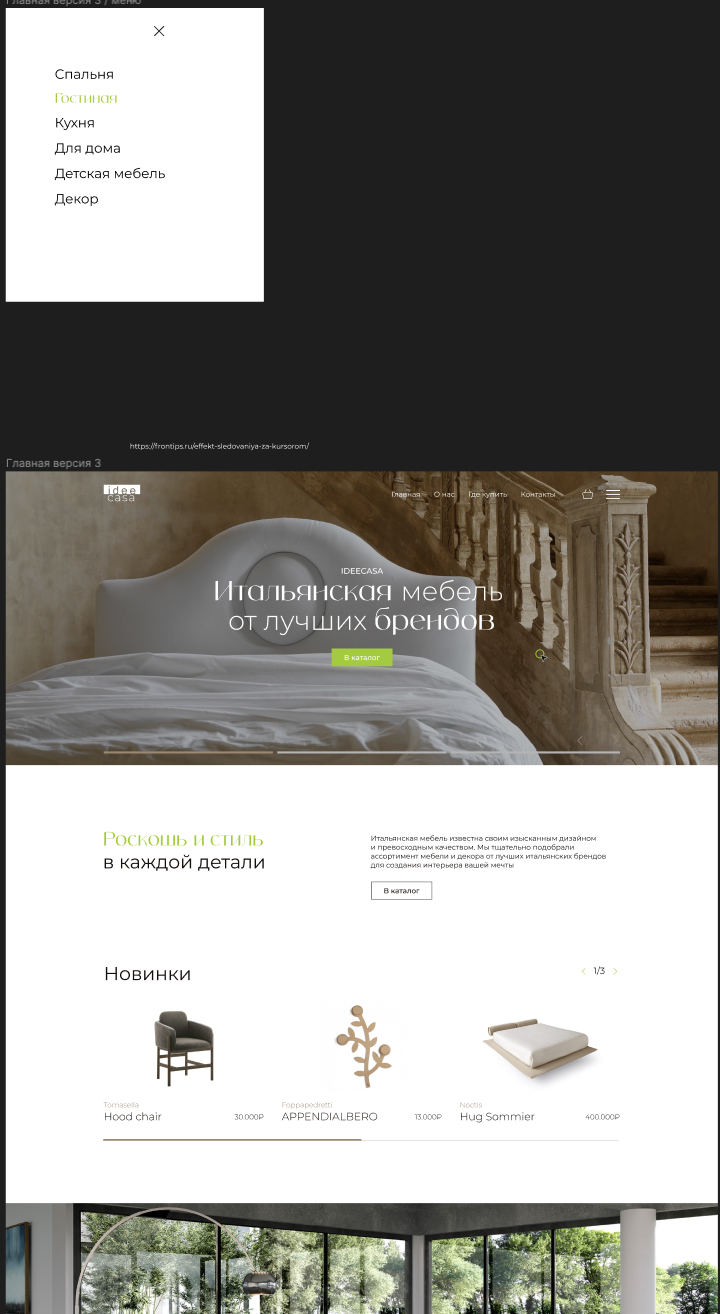
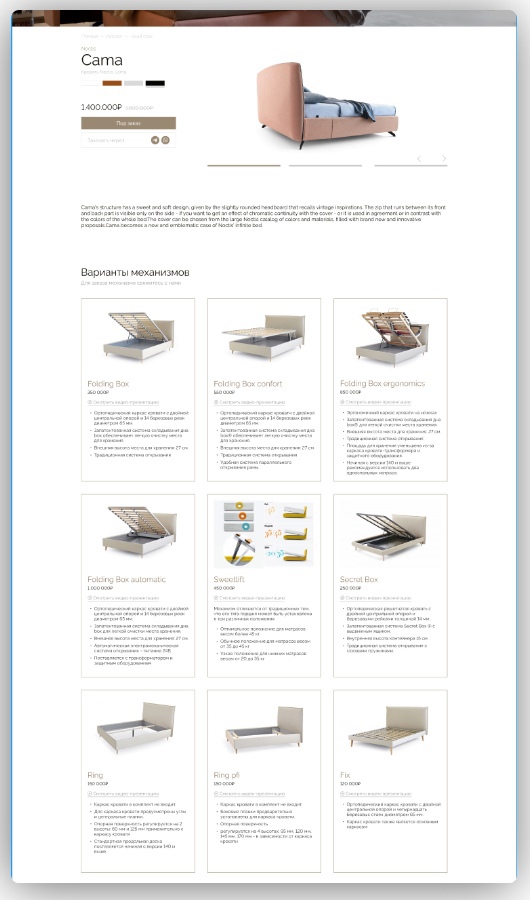
 Концепт главной страницы мебельного онлайн-магазина
Концепт главной страницы мебельного онлайн-магазина
Материальный результат этапа — три-четыре разных концепта страницы в разной стилистике. Это может быть разное оформление меню, блоков, разные шрифты. Например, что-то брутальное или милое, яркое или минималистичное. В зависимости от того, какой концепт больше удовлетворяет нуждам и желаниям клиента, — тот и будет далее запущен в дальнейшую доработку.
3. Подготовка дизайна
Когда мы с клиентом определились, по какому концепту будем работать, начинаем прорабатывать дизайн всех страниц сайта для мобильной и десктопной версии. Очень важно всегда делать UI-kit, ведь далее он нам поможет в разработке.
С помощью UI-kit элементов разработчик всегда знает, какие шрифты и где применяются, какая цветовая гамма, стилистика повторяющихся из страницы в страницу элементов, как кнопки взаимодействуют с пользователем при наведении на них и так далее.
Плюс в рамках этого этапа команда готовит комментарии с описанием ко всем страницам по отдельным элементам и блокам, которые ведут себя по-разному при использовании, — кнопки, эффекты при наведении.. Также информацию можно предоставить в форме сопроводительного письма.
По окончании этапа клиент получает:
- дизайн-макет всех страниц сайта, в том числе технические страницы 404, политика и прочее;
- UI-kit к сайту;
- сопроводительное письмо к дизайн-макету с объяснением всех механик взаимодействия с пользователем;
- осязаемый результат, с которым можно работать дальше — обратиться за дальнейшей разработкой или заняться тестированием.
4. Разработка главной и статичных страниц
Например, если сайт с нуля, мы предлагаем начать разработку с главной и основных статичных страниц, таких как «Главная», «О компании»,« Контакты» и технические страницы.
Начинаем верстать и параллельно делать натяжку на CMS. Все зависит от требований заказчика и его бизнеса, но мы чаще используем WP Bitrix либо Strapi.
5. Разработка каталога, корзины и страницы услуг.
Обычно мы всегда выделяем в отдельных этап каждый раздел сайта: каталог товаров, услуги, блог и так далее. Дело в том, что эти страницы достаточно сложные и требуют особого погружения и внимания.
Каталог или страницу услуг обычно проверяется в тестовом режиме. На выходе клиент получает каталог товаров с интеграцией, с которым уже можно взаимодействовать дальше, — сделать SEO, подкатегории, подборки, дополнительные механики продаж вроде «вы уже смотрели товары», «с этим товаром покупают», «этот товар из коллекции».
Если товары относятся к одной коллекции, но с разными назначением, то нужно продумать как можно их смэтчить и представить на сайте. Например, возьмем кресло, диван, журнальный стол и тумбу под телевизор. Технически у них должен быть какой-то общий атрибут, а визуально можно сделать перекрестные товары из коллекций.
Отдельного внимания требует корзина и механика оплаты / доставки / оповещения.
Почему мы делим разработку на логические этапы
1. По завершении каждого этапа клиент получается осязаемый результата, с которым можно дальше как-то взаимодействовать.
Например, по окончании этапа «Разработка главной и статичных страниц» бизнес получает готовый сайт, с которым можно работать, и уже можно поставить ссылки на социальные сети, запустить рекламный трафик, т. е. делать какие-то активности.
2. Благодаря поэтапности у клиента есть возможность понять и разобраться в моменте, чего не хватает бизнесу и пользователям. А значит, есть время сразу отвечать на запросы клиента и дорабатывать нюансы сразу же. Или же разработать дополнительный функционал. Например, заказчик понимает, что на сайте необходим калькулятор, и без него не будут закрываться потребности ЦА. Или нужен квиз, или страница с расчетом стоимости доставки, электронный бриф и что угодно еще.
Как только клиент начинает взаимодействовать с сайтом, он лучше понимает, каких бизнес-процессов в нем не хватает, а мы лучше понимаем приоритеты.
3. Расставляем приоритеты. С каждым разом мы лучше детализируем задачу, можем поменять местами этапы и действовать от задач бизнеса. Даже если заказчик уточняет ТЗ на ходу — мы поможем.
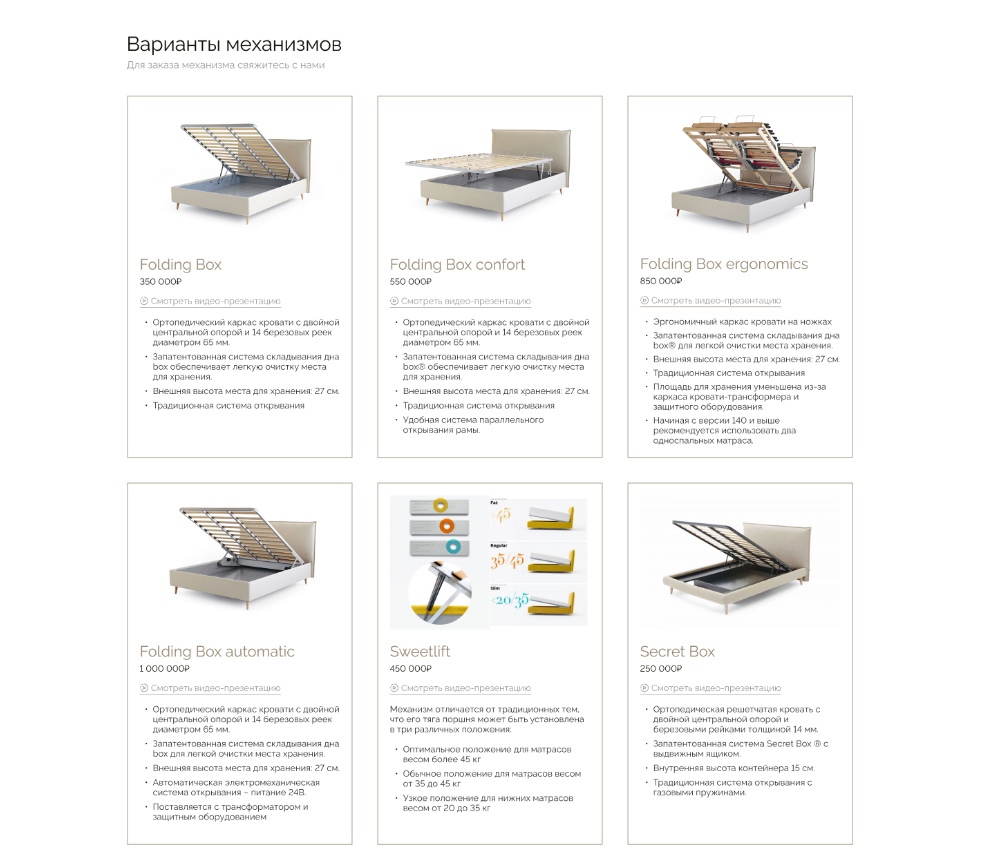
На сайте мебели, например, не учли сразу блок «механизмы открывания кроватей». Пользователю важно понять, как раскладывается конструкция. С картинками легче подобрать механизм под свою ситуацию, плюс менеджерам проще объяснить разницу и попадать в ожидания покупателей. Поэтому мы протестировали страницу сайта и добавили нужную информацию.


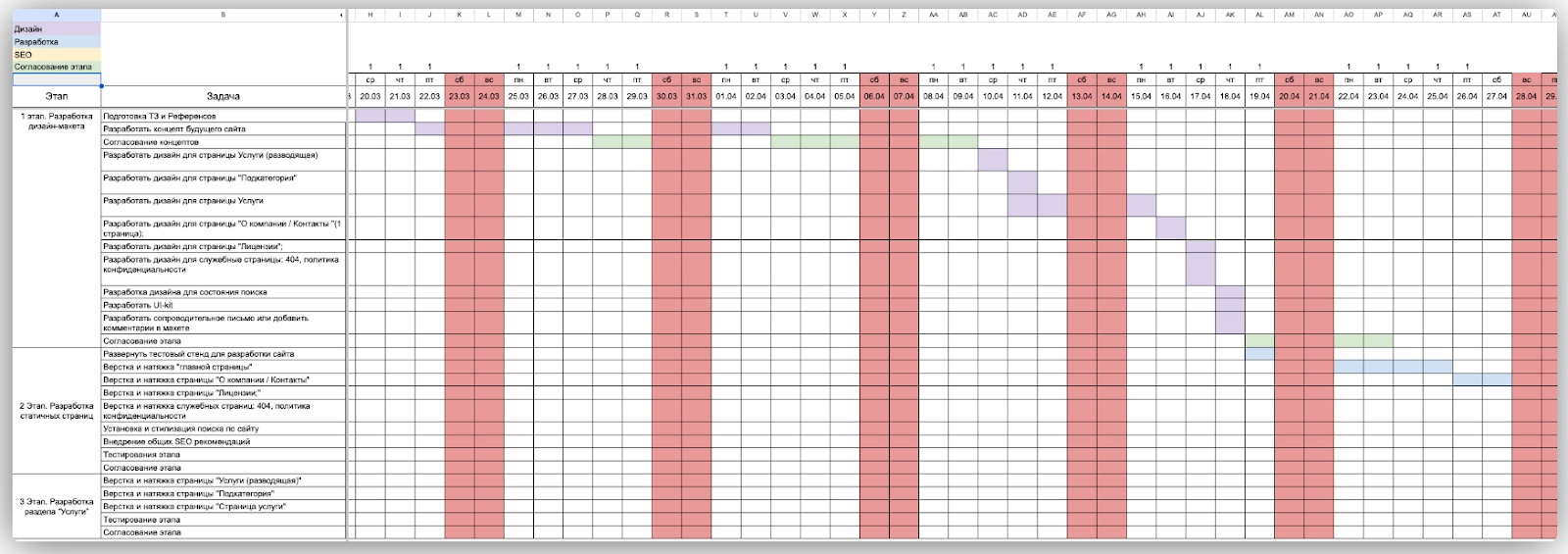
4. Декомпозицию разработки на небольшие этапы легко наложить на гант и планировать точные сроки разработки.
При работе с гантом мы в DS учитываем не только работы, которые делаем самостоятельно, но и этапы согласования на стороне клиента или других специалистов — маркетологов, сеошников и т. д.
А еще это позволяет отследить прогресс, и если какая-то задача зависла, — силы направляются туда, чтобы все успеть к сроку.
→ И пока не согласуем текущий этап, не приступаем к следующему.

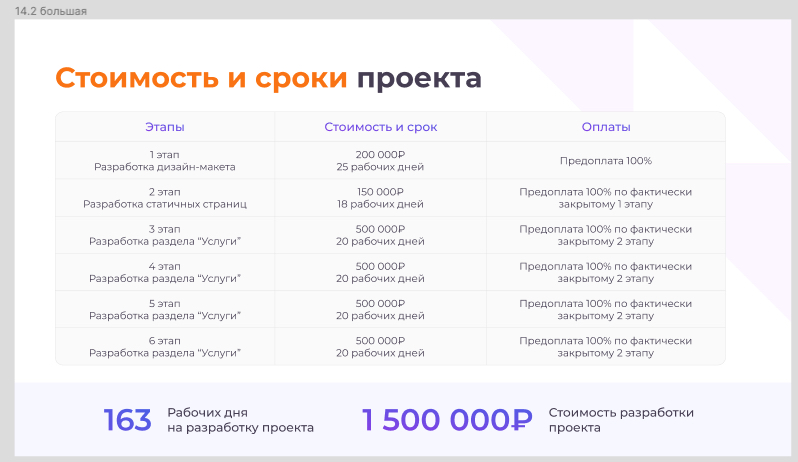
5. Бизнес может прогнозировать оплату за работу и не выдергивать большие суммы из оборота сразу. Мы в DS работаем по предоплате за этап и к новому приступаем только после принятия этапа и оплаты следующего.
Прогнозировать оплаты легко исходя из ганта, так как мы придерживаемся этих сроков. Бизнес понимает, что, например, 1 февраля ему нужно выделить ресурсы на проверку, принятие этапа и оплату.
Делаем прозрачно: клиенту присылаем таблицу с планом работ, стоимостью каждого этапа. Выглядит вот так:

Чтобы можно было убедиться, что работа постоянно движется в нужном русле, советуем проводить регулярные статус-чеки. Об этом подробно рассказали в статье «Вовлекаем клиента в рабочий процесс: как это сделать и почему от этого зависит результат всего сотрудничества»
Крупная разработка — дело небыстрое, и клиенту порой может казаться, что она длится бесконечно. Здесь важно донести ценность проекта, четко обозначить сроки и логическое завершение как этапов, так и проекта в целом. Это помогает не погрязнуть в задачах и видеть результат целиком.
Будет полезно
- Как увеличить число заявок, приводя клиентов с «Авито» на примере бизнеса по продаже упаковки
- Разработка сайта для онлайн-аптеки: сначала SEO-архитектура, потом дизайн, красота и кнопочки
- Мебельный холдинг: увеличили трафик в 1,5 раза, во время падения спроса на 30%
- Четыре причины, почему система «Пульс» быстрее продает сложные продукты